Additive Marking support-Website
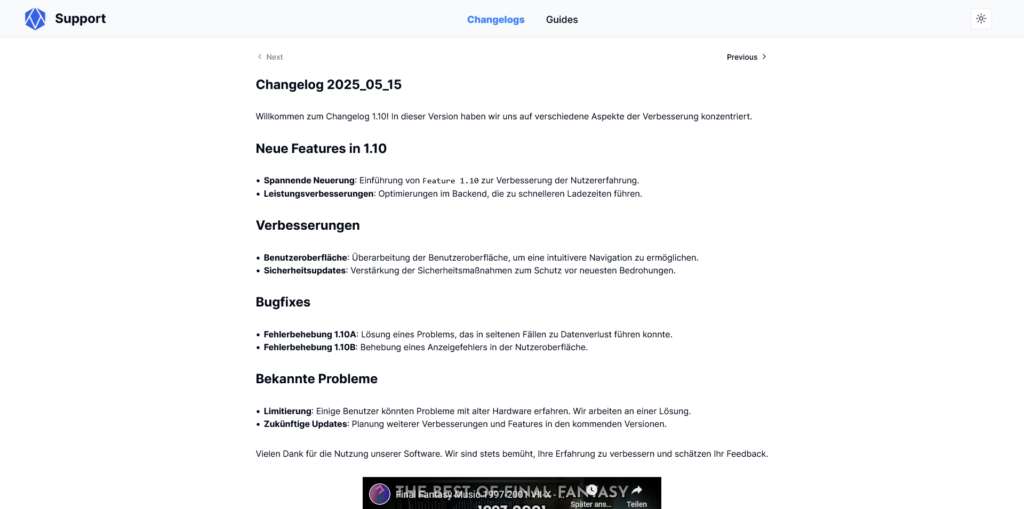
Im Rahmen meiner Ausbildung habe ich gemeinsam mit einem Mitschüler ein Projekt für die Firma Additive Marking in Paderborn umgesetzt. Unsere Aufgabe bestand darin, eine Support-Website für die Nutzer ihrer Software zu entwickeln. Das Ziel war es, eine benutzerfreundliche Plattform zu schaffen, die strukturierte Inhalte aus Markdown-Dateien interpretieren und korrekt darstellen kann. Für die Umsetzung dieses Projekts haben wir die Technologien Next.js, React, TailwindCSS, Shadcn, TypeScript und Markdoc verwendet.
Projektplanung und Einarbeitung
In den ersten beiden Wochen des Projekts konzentrierten wir uns auf die Erstellung des Pflichtenhefts. Dieses Dokument war entscheidend, um die Anforderungen und Erwartungen des Unternehmens klar zu definieren und sicherzustellen, dass wir alle Aspekte des Projekts abgedeckt haben. Nach mehreren Abstimmungsrunden wurde das Pflichtenheft von Additive Marking abgenommen. Parallel dazu arbeiteten wir uns intensiv in die benötigten Technologien ein, um für die praktische Umsetzung startklar zu sein.
Layout-Entwicklung
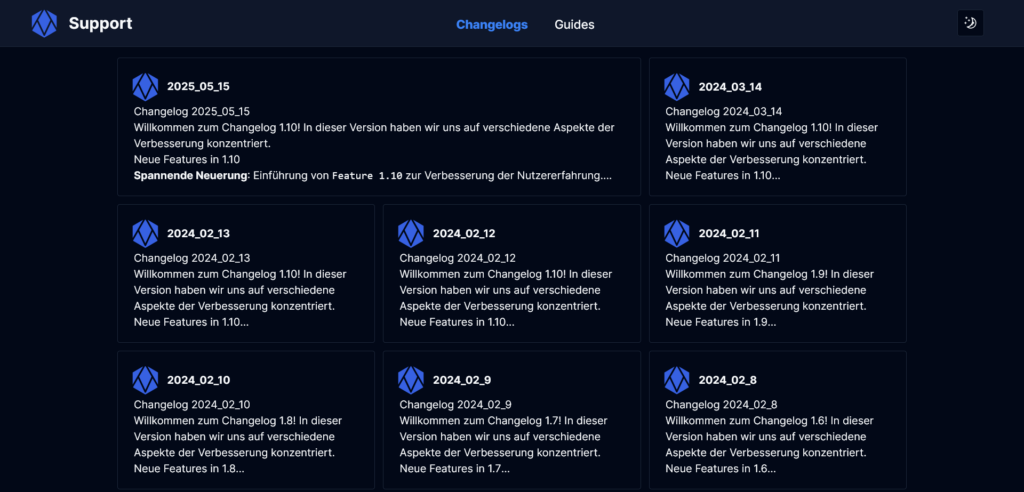
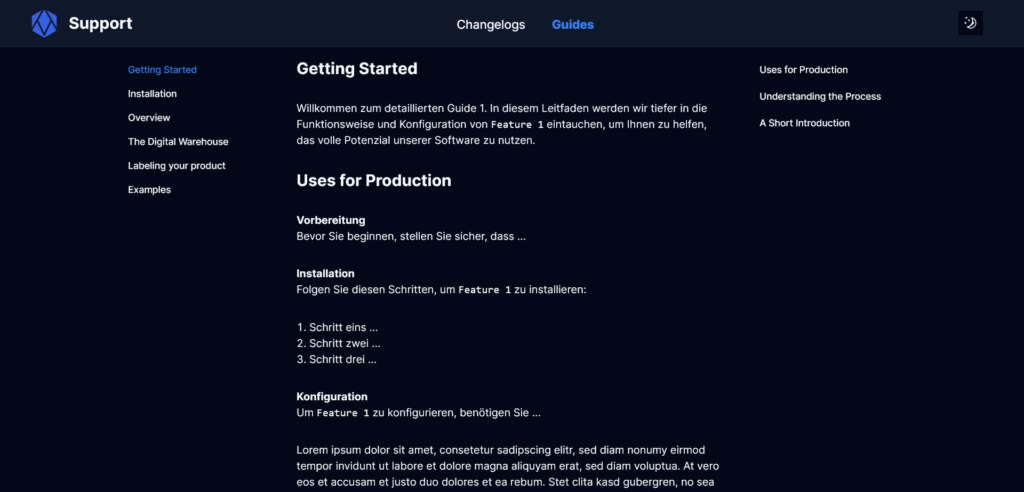
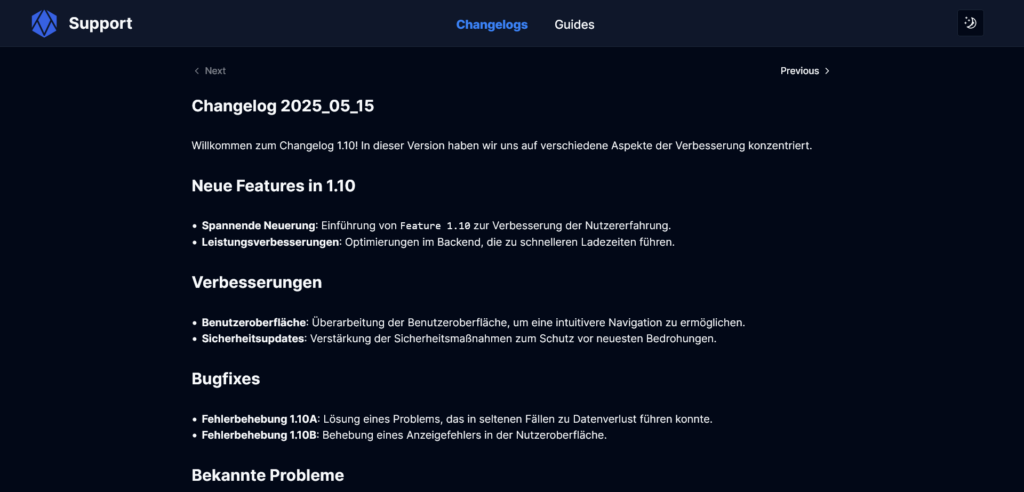
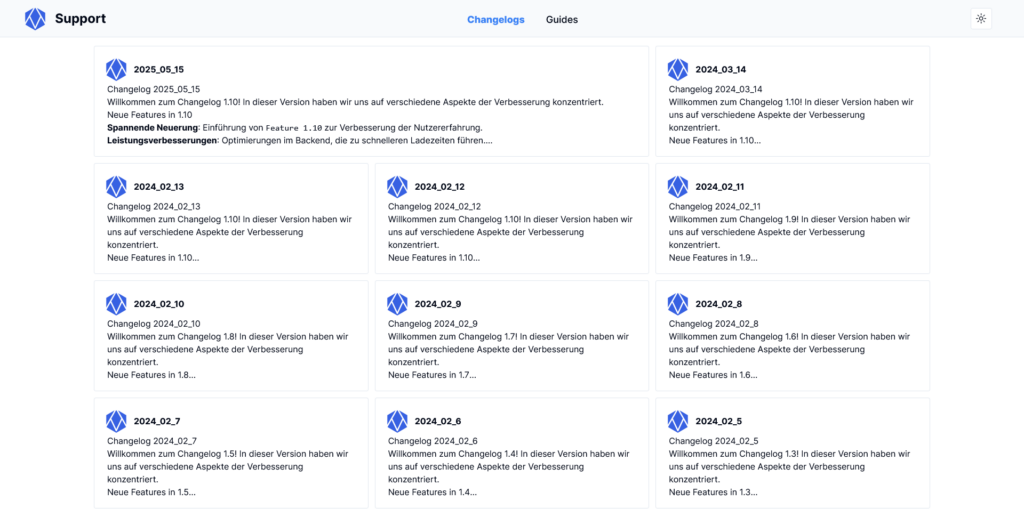
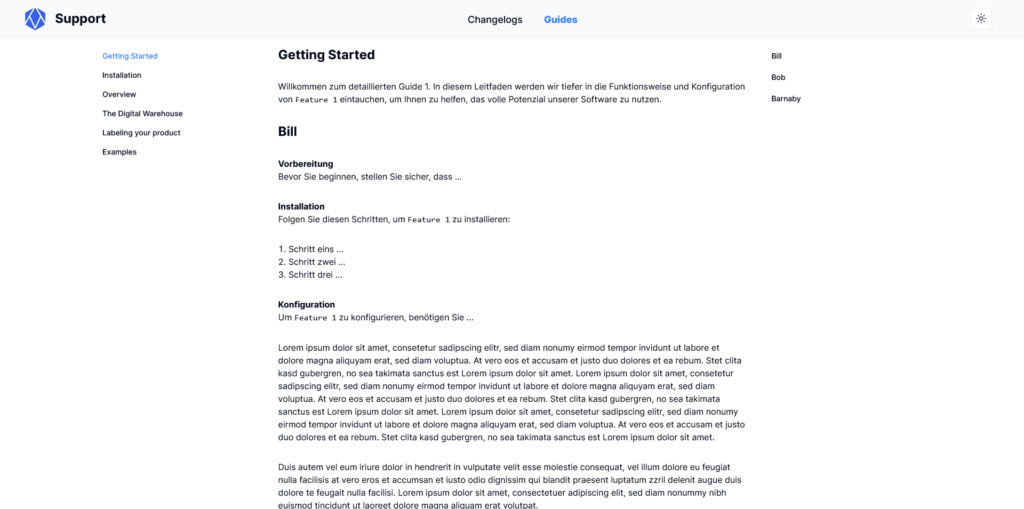
Ab der dritten Woche legten wir das Layout der Website fest. Unser Ziel war es, ein klares und funktionales Design zu entwickeln, das den Nutzern eine intuitive Navigation ermöglicht. Wir nutzten TailwindCSS und Shadcn, um ein modernes und responsives Layout zu erstellen. Die vierte Woche war geprägt von der Fertigstellung des grundlegenden Layouts, sodass wir mit der eigentlichen Entwicklung der Website beginnen konnten.
Entwicklung und Komponenten-Erstellung
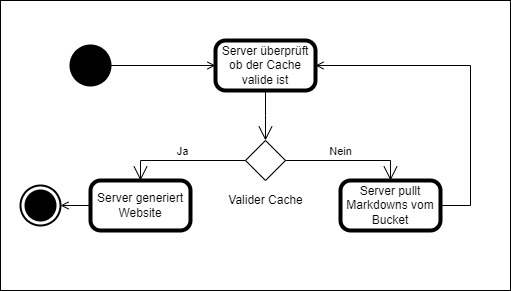
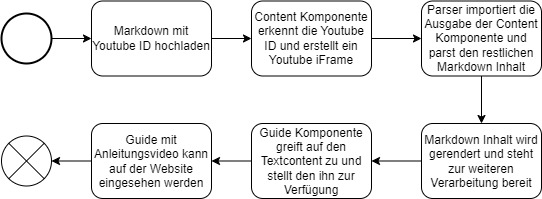
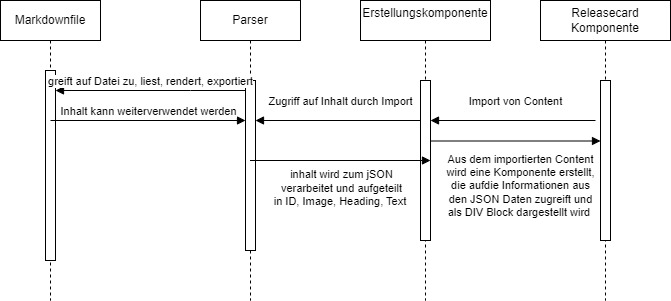
In den Wochen vier bis sechs lag unser Fokus auf der Erstellung der verschiedenen Komponenten und der Implementierung des Markdown-Parsers. Mit Next.js und React entwickelten wir dynamische und wiederverwendbare Komponenten, die eine einfache und effiziente Darstellung der Inhalte ermöglichten. Markdoc kam zum Einsatz, um die Markdown-Dateien in HTML zu rendern und somit die strukturierte Darstellung der Inhalte sicherzustellen. Dieser Teil des Projekts war besonders anspruchsvoll, da wir sicherstellen mussten, dass die Inhalte korrekt und konsistent dargestellt werden.
Fertigstellung und Dokumentation
In der siebten Woche stellten wir die Website fertig und nahmen letzte Korrekturen vor. Dabei überprüften wir sämtliche Funktionen und führten umfangreiche Tests durch, um sicherzustellen, dass die Website reibungslos funktioniert. Die letzte Woche widmeten wir der Erstellung unserer Projektdokumentation. Diese umfasste alle wichtigen Aspekte des Projekts, von der Planung über die technische Umsetzung bis hin zu den Ergebnissen und Erkenntnissen.
Fazit und Lerneffekte
Die Arbeit an diesem Projekt war eine wertvolle Lernerfahrung. Wir konnten unsere Kenntnisse in modernen Webtechnologien wie Next.js, React, TailwindCSS und TypeScript vertiefen und neue Fähigkeiten im Umgang mit Markdoc entwickeln. Besonders lehrreich war die Arbeit mit Markdown-Dateien und deren Integration in eine dynamische Webumgebung. Die intensive Zusammenarbeit mit meinem Mitschüler und die enge Abstimmung mit dem Unternehmen Additive Marking haben uns gezeigt, wie wichtig klare Kommunikation und sorgfältige Planung für den Projekterfolg sind.
Die Erfahrungen und Fähigkeiten, die wir in diesem Projekt erworben haben, werden uns in zukünftigen Projekten und beruflichen Herausforderungen von großem Nutzen sein. Die erfolgreiche Umsetzung der Support-Website hat uns nicht nur praktische Kenntnisse vermittelt, sondern auch unser Selbstvertrauen in unsere technischen und organisatorischen Fähigkeiten gestärkt.